Website Design | Is adaptive better than responsive design?
Client Services
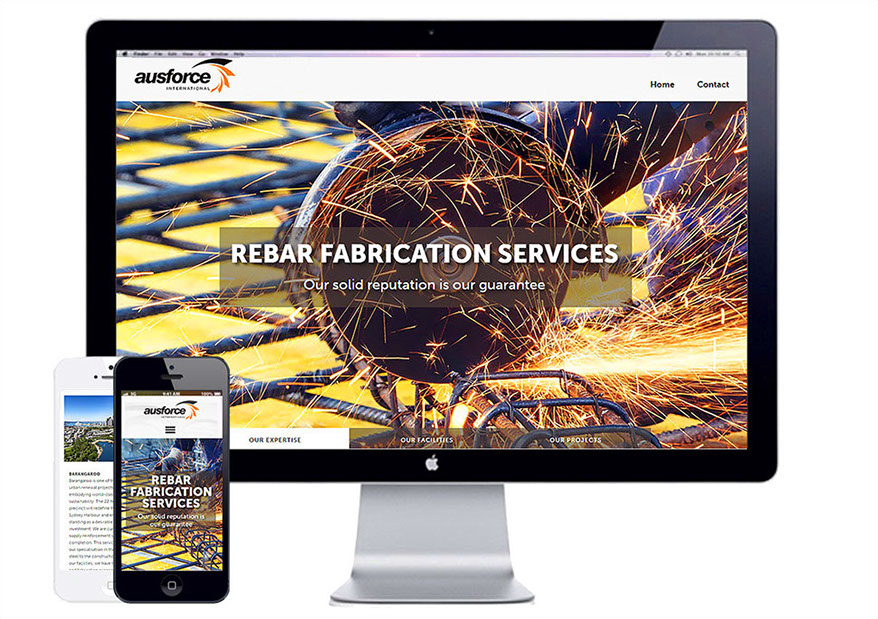
Providing the best outcome in web design for all viewing devices.

Adaptive web design for all devices / bigfishvc
The current buzz-phrase in web design is "mobile first". This says "think about how the responsive website is going to look on a small screen, then come to a compromise for the desktop layout". And it's often not a good compromise for desktop - more information could have been included and visual effects best suited to the large screen would have enabled a better user viewing experience.
This is because responsive design assumes that your content and functionality should be the same across all devices - but that's not necessarily the best design solution. Responsive websites shrink and reorder content as your web browser window gets narrower. Right down to smartphone width. You've seen some nasty suprises with this where content gets messy? Or navigating through an overload of content becomes confusing after previously viewing the website on a large screen?
The way we work is using the adaptive method. This incorporates elements of responsive design with customised page layouts for enhanced viewing on all devices. We first design for the big screen desktop / TV experience with all the interaction, visualisation and content necessary to fulfill the client's objectives. The next step is to create laptop, tablet and smartphone versions. For the smartphone version we edit the content down to the essentials. The small screen wasn't designed for metres of scrolling.
If potential customers find your business online, you’d better be ready to help them find what they need with the best possible design and functionality. If you don’t make it simple and seamless, they’ll just take their business somewhere else.
The responsive approach takes the current site and fits it to the screen sizes of various viewing devices, while the adaptive approach enables the viewer to have a customised experience…based on the device he or
she is using.
X
BIGFISHvc
Unit B2 / 15 Narabang Way
Austlink Corporate Park
Belrose NSW 2085
tel: 0409 911 879
© bigfishvc 2020 All right reserved.
Subliminal messages in logo design
Website design for all devices
Effective advertising strategies
Photography that sells the product










